Съдържание
Правилното кодиране изисква използването на CSS (английски, каскадни таблици за стилове или на португалски, каскадни таблици за стилове) за подравняване на нещата в HTML, но не всички сайтове ви позволяват да персонализирате таблици със стилове, които да подравняват по същия начин правилните части на вашата уеб страница. Разберете как да подравните нещо в HTML, за да изглежда така, както искате, дори когато не можете да добавите лист със стилове към сайта, за да го направите. Тази техника се нарича „inline“ CSS.
стъпки
Метод 1 от 2: Подравнете текст с HTML
Оградете всяка секция, която ще има промяна в подравняването с маркер „div“. Това означава, че е необходимо да добавите "div" вътре в символите "по-малко от" (<) и "по-голямо от" (>), преди първият HTML маркер, който ще промени промяната си.

Определете как трябва да промените подравняването на текста в този "div".
Ако трябва да подравните текста вляво, променете маркера „div“, така че следният текст да бъде между символите „<>": div style = „подравняване на текст: наляво“.
- Ако трябва да подравните текста вдясно, променете маркера "div" на "div style =" text-align: right "" в символите "<>".
- Ако трябва да подравните текста към средата, променете маркера "div" на "div style =" text-align: center "" в рамките на символите "<>".
- Ако трябва да оправдаете текста, променете маркера "div" на "div style =" text-align: justify "" в символите "<>".

Запазете промените си.
Проверете външния вид на съдържанието си, за да се уверите, че подравняването е работило.
- Ако не работи, тогава сайтът има специфичен код в стила си, който заменя неговия „div“. Заменете таблицата със стилове за този сайт, като добавите подходящата версия на "style =" text-align: right "вътре в отварящия маркер на всеки елемент, така че подравняването му да бъде променено. Например, маркер "p" ще стане "p style =" text-align: right "" в символите "<>".

Забавлявайте се като гледате как текстът ви се показва точно както сте пожелали.
Метод 2 от 2: Подравняване на изображения с HTML
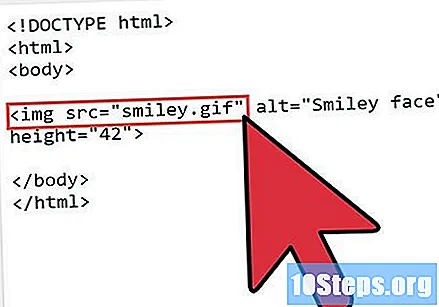
Намерете HTML кода за изображението, което искате да подравните.
Редактирайте тага „img“, за да добавите към него съответното свойство „float“.
- Ако се нуждаете от изображението отляво, добавете "style =" float: left "" към маркера, така че да изглежда "img style = 'float: left'", вътре в символите "<>".
- Ако се нуждаете от изображението отдясно, добавете "style =" float: right "към маркера, така че да изглежда" img style = "float: right" в символите "<>".
- Ако искате изображението да е в центъра, кодът е малко по-сложен. Няма свойство "float: center", така че трябва да добавите "style = 'align: center; text-align: center'" към маркера, така че да изглежда "img style = 'align: center; text-align: center '", отново със символите" <> ".
Запазете кода си.
Насладете се на подравнените си изображения!
Съвети
- Може би сте виждали етикета "p align =" center "" (вътре <>), който се използва за промяна на подравняването на текста. Избягвайте го, тъй като е остарял и е само въпрос на време преди основните браузъри да спрат да го поддържат.
- Инструкциите за подравняване на изображения с HTML също ще ви позволят да подравнявате секции с HTML. Обградете секцията с „div“ тагове, както в инструкциите за подравняване на текст с HTML. Добавете свойството "float" и в таговете "div" и "img" в указанията за подравняване на изображението.
- Ако кодът изобщо не е показан правилно, възможно е сайтът да има филтър, за да премахнете всяко HTML кодиране. Възможно е обаче също да липсва точка и запетая, знак "по-голям" или "по-малък от" или цитати в кодирането ви и всеки, който липсва, ще попречи на кода ви да работи. Проверете това, особено ако някой код се прилага правилно на някои места, а не на други.