
Съдържание
Други разделиАко предпочитате да кодирате уебсайтове на ръка, можете да редактирате HTML файлове в основен текстов редактор като Notepad (Windows) или TextEdit (macOS). Ако предпочитате да можете да премествате елементи на екрана и да виждате визуализации на живо, можете да използвате редактор WYSIWYG (Какво виждате, това получавате) като Dreamweaver или Kompozer. Тази wikiHow ви учи как да отваряте и редактирате HTML файл в стандартно или визуално приложение за редактиране.
Стъпки
Метод 1 от 4: Използване на Notepad в Windows
. Това е бутонът, който има лого на Windows в лентата на задачите. По подразбиране е в долния ляв ъгъл. Това показва менюто "Старт"
. Намира се в горния десен ъгъл на работния плот на Mac. Това показва лента за търсене.

Тип TextEdit в лентата за търсене. Това показва списък с приложения, които съответстват на резултата от търсенето ви.
Щракнете TextEdit.app. Това е в горната част на резултатите от търсенето. Той е до икона, която прилича на лист хартия и химикал.
Щракнете Файл. Той е в лентата с менюта в горната част на екрана, когато TextEdit е отворен.

Щракнете Отворете. Това отваря браузър на файлове, който можете да използвате за навигация в Mac и отваряне на файлове.
Щракнете върху HTML файл и щракнете Отворете. HTML файловете имат разширение, което казва ".html" след името на файла. Използвайте браузъра на файлове, за да отидете до HTML файл и щракнете върху него, за да го изберете. След това щракнете Отворете за да отворите HTML файла в TextEdit.
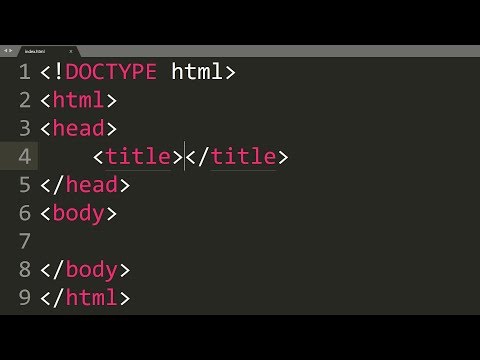
Редактирайте HTML кода. Можете да използвате TextEdit, за да редактирате HTML код на make. Трябва да научите HTML, за да можете да го редактирате на ръка. Общите елементи, които можете да редактирате, включват следното.
- : Това се намира в горната част на HTML документа. Това казва на уеб браузъра, че това е HTML документ.
- : Тези маркери се намират в горната и долната част на HTML документа. Това показва къде започва и спира HTML кода.
- : Тези маркери се намират в горната част на HTML документа. Те посочват къде започва и спира главата на HTML документа. Главата на HTML документа съдържа информация, която не се вижда на уеб страницата. Това включва заглавието на страницата, метаданните и CSS
Заглавие на страница : Тези тагове показват заглавието на страницата. Заглавието е в главата на HTML документа. Въведете заглавието на страницата между тези два маркера.- : Тези тагове показват къде започва и спира тялото на HTML документа. Тялото е мястото, където е записано цялото съдържание на уеб страницата. Тялото идва след главата в HTML документа.
Текст на заглавието
: Тези маркери създават маркери за заглавия. Текстът между "" и "
"таговете се появяват като голям получер текст. Текстът отива в тялото на HTML документа.Текст на абзаца
: Тези тагове се използват за създаване на текст на абзац в HTML документ. Текстът, който е между "" и "
"се появява като текст с нормален размер. Текстът отива в тялото на HTML документа.- Удебелен текст: Тези маркери се използват за създаване на получер текст. Текстът, който е между "" и ""се появява като получер текст.
- Курсивен текст: Тези тагове се използват за създаване на курсив текст. Текстът, който е между "" и ""се появява като курсив.
- Текст на връзката: Този маркер се използва за връзка към друг уебсайт. Копирайте уеб адреса, към който искате да свържете, и го поставете там, където пише „URL“ (между кавичките). Текстът за връзката, където се казва „Текст на връзката“ (не са необходими кавички).
: Този маркер се използва за публикуване на изображение с помощта на HTML. Заменете текста, който казва „URL на изображението“ с уеб адреса на изображението.
Щракнете Файл. Той е в лентата с менюта в горната част на екрана.
Щракнете Запазете. Това е в падащото меню под „Файл“. Това запазва HTML файла.
- За да промените името на файла, щракнете върху Преименувайте в падащото меню „Файл“. Въведете ново име за файла в горната част на екрана. Не забравяйте да включите разширението ".html" в горната част на страницата.
Метод 3 от 4: Използване на Dreamweaver
Отворете Dreamweaver. Dreamweaver има икона, която прилича на зелен квадрат, който казва "Dw" в средата. Щракнете върху иконата в менюто "Старт" на Windows или папката с приложения на Mac, за да отворите Dreamweaver.
- Adobe Dreamweaver изисква абонамент. Можете да закупите абонамент от $ 20,99 на месец.
Щракнете Файл. Той е в лентата с менюта в горната част на екрана.
Щракнете Отворете. Това е в падащото меню под „Файл“.
Изберете HTML документ и щракнете Отворете. Използвайте браузъра на файлове, за да изберете HTML документ на вашия компютър и щракнете върху него, за да го изберете. След това щракнете Отворете в долния десен ъгъл.
Щракнете Сплит. Това е средният раздел в горната част на страницата. Това показва разделен екран, който съдържа HTML редактор отдолу и екран за предварителен преглед отгоре.
Редактирайте HTML документа. Използвайте HTML редактора, за да редактирате HTML. Начинът, по който редактирате HTML в Dreamweaver, не е твърде различен от редактирането на HTML в Notepad или TextEdit. Докато пишете HTML таг, ще се появи меню за търсене със съответстващи HTML тагове. Можете да щракнете върху HTML маркера, за да вмъкнете неговите отварящи и затварящи маркери. Dreamweaver ще провери дали има отварящи и затварящи маркери за всичките ви HTML елементи.
- Като алтернатива можете да щракнете там, където искате да вмъкнете HTML елемент в HTML редактора и да щракнете Поставете в лентата с менюта в горната част на екрана. Щракнете върху елемента, който искате да вмъкнете в падащото меню, за да добавите автоматично HTML кода.
Щракнете Файл. Когато приключите с редактирането на HTML документа, щракнете върху Файл в лентата с менюта в горната част на екрана.
Щракнете Запазете. Това е в падащото меню по-долу Файл. Това запазва вашия HTML документ.
Метод 4 от 4: Използване на Kompozer
Отидете на https://sourceforge.net/projects/kompozer/ в уеб браузър. Можете да използвате всеки уеб браузър на компютър или Mac. Това е страницата за изтегляне на Kompozer. Това е безплатен HTML (WYSIWYG) редактор, който работи както на Windows, така и на Mac.
Щракнете Изтегли. Това е зеленият бутон в горната част на страницата. Това ще ви отведе до отделна страница за изтегляне. След 5 секундно закъснение изтеглянето ви ще започне.
Щракнете двукратно върху файла за инсталиране. По подразбиране вашите изтеглени файлове могат да бъдат намерени във вашата папка „Изтегляния“ на PC или Mac. Можете също да кликнете върху тях във вашия уеб браузър, за да стартирате инсталатора на Kompozer. Използвайте следните инструкции за инсталиране на Kompozer:
- Windows:
- Ако бъдете попитани дали искате да разрешите на инсталатора да прави промени във вашата система, щракнете Да.
- Щракнете Следващия в интро прозорците.
- Щракнете върху радиалния бутон до „Приемам споразумението“ и щракнете Следващия.
- Щракнете Следващия за да използвате мястото за инсталиране по подразбиране или щракнете Преглед за да изберете различно място за инсталиране.
- Щракнете Следващия и след това щракнете Следващия отново
- Щракнете Инсталирай
- Щракнете завършек
- Mac:
- Щракнете двукратно върху инсталационния файл на Kompozer.
- Щракнете KompoZer.app
- Щракнете върху иконата на Apple в горния ляв ъгъл.
- Щракнете Системни предпочитания
- Щракнете Сигурност и поверителност
- Щракнете върху Общ раздел.
- Щракнете Отворете все пак в долната част на прозореца.
- Щракнете Отворете в изскачащия прозорец.
- Плъзнете иконата Kompozer на вашия работен плот.
- Отворете Finder.
- Щракнете върху Приложения папка.
- Плъзнете иконата Kompozer от работния плот в папката Applications.
- Windows:
Отворете Kompozer. Използвайте следните стъпки, за да отворите Kompozer на компютър или Mac
- Windows:
- Щракнете върху Windows Start меню.
- Тип "Kompozer"
- Щракнете двукратно върху иконата Kompozer.
- Mac:
- Щракнете върху иконата на лупа в горния десен ъгъл.
- Въведете "Kompozer" в лентата за търсене.
- Кликнете два пъти Kompozer.app.
- Windows:
Щракнете Файл. Той е в лентата с менюта в горната част на приложението.
Щракнете Отвори файл. Това е втората опция в падащото меню под „Файл“. Това отваря браузър на файлове, който можете да използвате, за да изберете отворен HTML файл.
Щракнете върху HTML файл и щракнете Отворете. Това отваря HTML файла в Kompozer.
Щракнете Сплит. Това е средният раздел в горната част на страницата. Това показва разделен екран, който съдържа HTML редактор отдолу и екран за предварителен преглед отгоре.
- Може да се наложи да увеличите приложението, така че да имате повече място за работа.
Редактирайте HTML документа. Екранът на HTML изходния код е отдолу, можете да използвате този екран, за да редактирате HTML по същия начин, както в Notepad или TextEdit. Можете също да използвате екрана за предварителен преглед, за да редактирате своя HTML, като използвате следните стъпки:
- Използвайте падащото меню в горния десен ъгъл, за да изберете типа на текста (т.е. Заглавие, абзац и др.)
- Щракнете и въведете, за да добавите текст.
- Използвайте бутоните в панела в горната част на екрана, за да добавите удебелен шрифт, курсив, подравняване на текст, отстъпи или списъци към вашия текст.
- Щракнете върху цветния квадрат в панела в горната част на екрана, за да промените цвета на текста.
- Щракнете върху Образ икона в горната част на екрана, за да добавите изображение към вашия HTML документ.
- Щракнете върху иконата, която прилича на верижна връзка, за да добавите връзка към вашия HTML документ.
Щракнете върху Запазете икона. След като приключите с правенето на промени във вашия документ, щракнете върху Запазете в горната част на екрана. Това е под икона, която прилича на дискета. Това спестява вашата работа.
Въпроси и отговори на общността
Съвети
Предупреждения
- Не забравяйте да запазите документа си, докато редактирате. Всеки момент може да се обърка нещо.