
Съдържание
Тази статия е написана в сътрудничество с нашите редактори и квалифицирани изследователи, за да гарантираме точността и пълнотата на съдържанието.Екипът за управление на съдържанието на внимателно проверява работата на редакционния екип, за да се увери, че всеки артикул отговаря на нашите високи стандарти за качество.
Решихте да придадете по-професионален облик на личния си сайт, като създадете падащо меню, което ще даде достъп до външни сайтове. За това можете да използвате HTML кода, допълнен от CSS лист. Ще изградим кода на меню, което се осъществява при простото преминаване на курсора, след това потребителят може да кликне върху една от връзките.
етапи
-

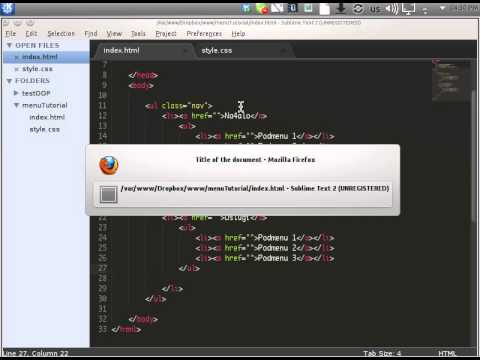
Отворете редактор на HTML код. Всъщност всеки е-редактор е достатъчен. В зависимост от платформата ще изберете Notepad, редактирам или Редактирайте плюс, Ако искате по-добър редактор на HTML код, стартирайте Notepad ++.- При откриването на Notepad ++, първо, щракнете върху раздела език, след това върху писмото Н от падащото меню и накрая изберете HTML.
-

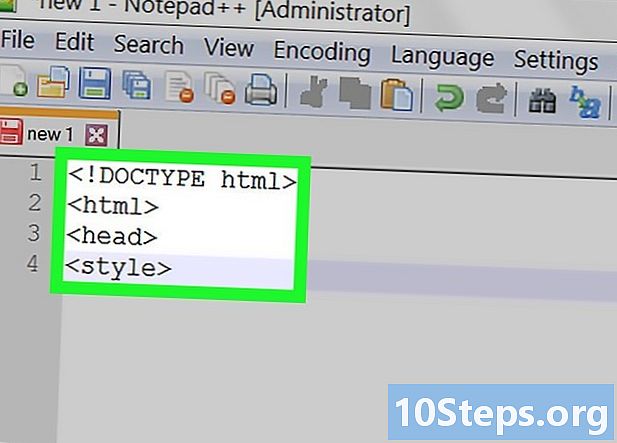
Въведете заглавката на документа. За да имате чист код, посочете в началото на файла вида на кода, който ще използвате за общата структура на менюто. Въведете следното: